Визуализация данных: способы, инструменты, полезные ссылки
Содержание:
- Круговые диаграммы vs гистограммы
- Лист с правильно заполненными пропорциями
- Три способа, которыми участники оценивали круговую диаграмму: сравнивали размеры дуг, смотрели на области внутри круга или прикидывали значение угла. Только одна женщина сказала, что опиралась на хорды. Она определила пропорции точнее всех
- Схема выводов Симкина и Хаски. Пропорции легче всего оценить на круговых диаграммах, сравнить сегменты между собой легче всего на простых гистограммах
- Информация и биология
- Графическая информация
- Способы восприятия информации человеком
- Эксперимент Саноки и Сульмана на соотношения цветов
- Сознание ограничено
- Понятие информации ее виды, свойства, способы получения
- Базовые принципы визуализации
- Визуал, аудиал, кинестет, дигитал в процессе обучения
- Виды информации по способу восприятия
- Что такое систематизация информации?
- Феномен бинокулярного противоречия
- Столбиковая диаграмма и гистограмма — в чем разница?
Круговые диаграммы vs гистограммы
Иллс был одним из первых, кто опубликовал статью на эту тему в 1926 году. Тогда считалось, что круговые диаграммы воспринимаются неадекватно. Например, ему говорили, что человеческий глаз не может хорошо оценить размеры дуг, углов и хорд.
Иллс дал студентам два листа с круговыми диаграммами и гистограммами и попросил оценить отношение сегментов к целому.

Лист с правильно заполненными пропорциями
Он обнаружил, что люди так же быстро и точно оценивают пропорции круговых диаграмм, как и гистограмм. Более того, когда число компонентов растёт, эффективность гистограмм падает, а круговых диаграмм — увеличивается.

Три способа, которыми участники оценивали круговую диаграмму: сравнивали размеры дуг, смотрели на области внутри круга или прикидывали значение угла. Только одна женщина сказала, что опиралась на хорды. Она определила пропорции точнее всех
50% использовали для оценки внешнюю дугу, 25% смотрели на площадь внутри круга и 25% — на внутреннюю дугу или угол. 71 человек сказал, что удобнее было работать с круговыми диаграммами, и только 25 человек предпочли гистограммы.
Иллс сделал два вывода:
- Пропорции внутри круговой диаграммы легче оценить;
- Мужчины лучше оценивают пропорции, чем женщины.
В следующем году Крокстон провёл своё исследование, в ходе которого не обнаружил явного преимущества круговых диаграмм перед гистограммами, но в некоторых случаях они действительно были эффективнее.
Шесть десятилетий спустя учёные провели ещё три эксперимента, в которых доказали, что круговые диаграммы всё же точнее передают информацию.
Симкин и Хасти просили людей оценить пропорции участков диаграммы (сколько часть составляет от целого) и сравнить участки между собой.
Они обнаружили, что сравнить между собой участки простых гистограмм легче, чем стековых (гистограмм с накоплением) или круговых диаграмм. Оценить пропорции оказалось одинаково легко на круговых диаграммах и стековых гистограммах, сложнее — на простых гистограммах.

Схема выводов Симкина и Хаски. Пропорции легче всего оценить на круговых диаграммах, сравнить сегменты между собой легче всего на простых гистограммах
Спенс и Левандовски обнаружили, что сравнение сегментов между собой отнимает больше времени и его делают менее точно. В этом плане хуже всего себя показали круговые диаграммы, за исключением случаев, когда нужно было сравнить сразу несколько сегментов
Таблицы признали худшим способом визуализации данных за исключением случаев, когда важно показать точные значения
Холландс и Спенс обнаружили, что чем больше в гистограммах компонентов, тем сложнее человеку оценить их пропорции. Чтобы обработать каждый новый компонент в гистограмме, читателю требуются дополнительные 1,7 секунды для обработки.
Информация и биология
В биологии, изучающей живую природу, информация связана с целесообразным поведением живых организмов. Это поведение строится согласно полученным организмом сведениям о внешней среде.
В биологии понятие «информация» применяется также при исследованиях механизмов наследственности, так как известно, что генетическая информация способна передаваться по наследству и храниться в каждой клетке живого организма. Все сведения о строении организмов содержат в себе такие молекулярные структуры как гены. Ученые, зная это, могут создавать точную копию организмов из всего лишь одной клетки (клонирование).
Графическая информация
Графическая информация — это информация, представленная в виде картин, чертежей, рисунков, фотографий. Графическая форма дала возможность хранить сведения об окружающем мире. Первые наскальные рисунки древности являются примером такого вида информации. Пещерная живопись является источником ценных сведений для множества научных дисциплин, связанных с изучением древности. На них переданы в виде картинок подробности об истории изучаемой местности.
Известно, что человек воспринимает 80 % информации с помощью органов зрения. Поэтому графическая форма представления так популярна. Как говорится, лучше один раз увидеть, чем сто раз услышать.
По мнению американских ученых, лучше всего запоминается информация, находящаяся в правом верхнем углу области печати и меньше всего схватывается информация из левого нижнего угла.

Рис. 3. Наскальные рисунки пещеры Альтамира.
Способы восприятия информации человеком
В распоряжении человека есть несколько таких способов. Они определяются пятью органами чувств: зрением, слухом, осязанием, вкусом и обонянием. В связи с этим существует определенная классификация информации по способу восприятия:
- визуальная;
- звуковая;
- тактильная;
- вкусовая;
- обонятельная.

Визуальная информация воспринимается с помощью глаз. Благодаря им в мозг человека поступают различные зрительные образы, которые затем там обрабатываются. Слух необходим для восприятия информации, поступающей в виде звуков (речи, шумов, музыки, сигналов). Органы осязания ответственны за возможность восприятия тактильной информации. Рецепторы, расположенные на коже, позволяют оценить температуру исследуемого объекта, тип его поверхности, форму. Вкусовая информация поступает в мозг от рецепторов на языке и преобразуется в сигнал, по которому человек понимает, какой это продукт: кислый, сладкий, горький или соленый. Обоняние также помогает нам в познании окружающего мира, позволяя различать и идентифицировать всевозможные запахи. Главную роль в восприятии информации играет зрение. На него приходится около 90% полученных знаний. Звуковой способ восприятия информации (радиопередача, например) составляет около 9%, а остальные органы чувств отвечают всего за 1%.
Эксперимент Саноки и Сульмана на соотношения цветов
По данным многочисленных психологических исследований сочетания однородных цветов более гармоничны и приятны. В то время как контрастные цвета обычно ассоциируются с хаосом и агрессией.
В 2011 Томас Саноки (Thomas Sanocki) и Ноа Сулман (Noah Sulman) провели эксперимент с целью изучить, как сочетаемость цветов влияет на кратковременную память — нашу способность запоминать то, что мы только что увидели.
Четыре различных опыта проводились с использованием гармоничных и дисгармоничных цветовых палитр. В каждом испытании участникам эксперимента показывали две палитры: сначала одну, затем вторую, которую нужно было сравнить с первой. Палитры демонстрировались с определенным временным интервалом и несколько раз в случайно составленных сочетаниях. Испытуемым нужно было определить, были ли палитры одинаковыми или разными. Также участники эксперимента должны были оценить гармоничность палитры — приятное/неприятное сочетание цветов.
Ниже приведены 4 примера палитр, которые демонстрировались участникам эксперимента:

Как цвета влияют на наше визуальное восприятие согласно теории Саноки и Сульмана?
- Люди лучше запоминают те палитры, в которых цвета сочетаются между собой.
- Люди лучше запоминают палитры, содержащие сочетание только трех или менее цветов, чем те, в которых четыре и более цвета.
- Контраст расположенных рядом цветов влияет на то, насколько хорошо человек помнит цветовую схему. Иными словами, это значит, что цветовое различие между контекстом и фоном может повысить нашу способность концентрироваться на контексте.
- Мы можем помнить довольно большое количество цветовых сочетаний одновременно.
Таким образом, результаты эксперимента свидетельствуют о том, что люди лучше способны усваивать и запоминать больше информации, воспринимая изображения с контрастной, но гармоничной цветовой гаммой, предпочтительно с сочетанием трех и менее цветов.
Контрастные и гармоничные цветовые сочетания улучшают восприятие и запоминание контента
Совет №2 по информационному дизайну, основанный на результатах эксперимента Саноки и Сульмана: используйте как можно меньше различных цветов в комплексном контенте; увеличьте контраст между визуальной информацией и фоном; выбирайте темы с гармоничным сочетанием оттенков; используйте дисгармоничные сочетания цветов с умом.

Сознание ограничено
Я не буду особенно распространяться по поводу непрямого восприятия, а скажу несколько слов по поводу ограничения сознания. В свое время психологи и нейрофизиологи, после того как им надоело мучать крыс, смогли в серии опытов определить что в сознание помещается 7 ± 2 единицы информации. Поэтому, если мелки вещи еще туда влазят достаточно легко в своем обычном виде, то с более крупными приходится возиться и искажать, обобщать и исключать. Вообще говоря, мир достаточно крупная вещь, если не сказать необъятная, и в сознание он целиком просто не помещается. Приходится совершать с ним определенные действия, в результате чего и появляются модели: философские, религиозные, семейные и т. п.
Карта — личная модель мира каждого человека
Как вы уже догадались, у каждого человека есть своя личная модель мира. В этой модели находится все, что человеку известно, а также способ отношения к этим вещам. Вот такая личная модель называется картой
И на этой карте обозначено что важно, а что не важно, что правильно, что не правильно, что он хочет в этой жизни, а чего не хочет
Карты можно менять.
Но мне бы хотелось предостеречь вас от представления о том, что карта это нечто застывшее и закрепленное раз и навсегда. Меняется мир, меняется его восприятие вами, меняются ваши карты.
Гибкость — способность легко изменять собственную карту.
Некоторые люди с большим трудом могут что-то поменять в своем представлении, другие же могут легко приспособиться к изменениям в окружающем мире, изменить свою карту. Вот такая способность называется гибкостью. Гибкость не предполагает, что у вас «меняется мнение во время спора», она предполагает, что обнаружив, что ваша модель мира неэффективна, вы способны ее изменить. А не согнуть тридцать гвоздей при попытке повесить картину на железобетонную стену.
Сознание фильтрует поступающую информацию.
Но вернемся к ограниченности сознания
Так как сознание не способно обработать все, что может воспринять человек, оно начинает просеивать и отделять то, что для него важно, от того что оно считает не важным. Это же, как вы помните, определяется картой
Вы уже занаете, например, такой фильтр восприятия, как Врата Сортировки.
Один из фильтров — каналы восприятия.
У человека 5 органов чувств: зрение, слух, ощущения, вкус и запах. В НЛП используют следующие обозначения:
1. Визуальная (В). То, что мы видим. Образы, картинки, кино.
2. Аудиальная (А). То, что мы слышим. Как речь, так и свист ветра или звук капающий воды. И, соответственно, интонации, тембр, высота голоса.
3. Кинестетическая (К) (От «кинес» — «тело» по гречески). То, что мы чувствуем. Сюда же относится Запах и Вкус. Иногда хорошо поделить Кинестетику на 3 части: тактильные — ощущения кожи; внутренние — мышечные, ощущение в желудке, тепло; мета-ощущения — оценочные ощущения, которые нам сообщают об отношении: радости, любви, счастья, горя и пр. Мета-ощущения обычно расположены в районе груди и иногда захватывают шею и голову.
Обычно человек более ориентируется на один из каналов.
Но самое забавное состоит в том, что человек как бы выбирает один канал, предпочитая его всем остальным. Это совершенно не означает, что визуал ничего не слышит и не чувствует
Это означает только, что зрение для него более важно
Понятие информации ее виды, свойства, способы получения
Информация — это сведения об объектах, событиях, явлениях природы, процессах. Люди получают информацию о температуре воздуха, цвете глаз, размере предмета, запахе духов, вкусе.
Способов получения информации человеком великое множество. Человек воспринимает информацию с помощью органов чувств: глаза (зрение), уши (слух), язык (вкус), кожа (осязание), нос (обоняние).
Выделяют следующие виды информации по способу ее восприятия:
- визуальная информация;
- звуковая информация;
- обонятельная информация;
- вкусовая информация;
- тактильная информация.
(Источник , , )
Визуальной называют информацию, которая воспринимается человеком посредством глаз. Зрительной информации отведено 90%. Источником зрительной информации может быть книга, светофор, телевизор, рекламный щит и т.п.
()
Еще один вид информации по способу ее восприятия – звуковая или аудиальная информация. Звуковую информацию человек получает с помощью ушей. Звуковая информация передается посредством радио, телевизора, планшета, телефона и т.д. Животные также используют способ передачи информации в виде звуков: собака лает, когда хочет сообщить человеку об опасности; кошка мяукает, если просит поесть.
()
Нос помогает получать обонятельную информацию. Поднесите к носу ароматный кофе, пройдитесь в лесу после дождя или зайдите в пекарню. Нос уловит все ароматы. Благодаря обонятельной информации, человек делает выводы о том, нравится ему тот или иной запах.
()
Вкусовая информация воспринимается органами рта. Вкусовые рецепторы в ротовой полости помогают определить температуру и вкус объекта, который попадает в рот. Как правило, источником вкусовой информации служат продукты питания или медикаменты. Достаточно вспомнить кислый вкус аскорбиновой кислоты или горький привкус микстуры от кашля, которую дает мама.
()
Тактильная или осязательная информация – это вид информации, которую человек воспринимает кожей.
Источники тактильной информации:
- Растение. Потрогав растение, узнаете, что у фикуса гладкие листья, а у кактуса острые колючки.
- Жидкость. Прикоснувшись к тарелке с супом, ощутите, горячий он или холодный. Искупавшись в термальных источниках,узнаете,что в бассейне вода теплая. В лесной болоте трясина вязкая.
- Материал. Потрогав мех или шелк, ощутите, что они мягкие и гладкие. Скульптор работает с вязкой глиной. А повар использует острый нож.
- Солнце. Выйдя на улицу в солнечный день, почувствуешь, как солнечные лучи греют кожу.
- Ветер. В морозный день ветер со снегом покалывает кожу лица.
()
Человек получает тактильную информацию посредством кожи о рельефе, фактуре, остроте, мягкости, упругости, жесткости, вибрации или температуре объекта.
Есть люди – инвалиды по зрению, которые не могут получать зрительную информацию. Для них был изобретен шрифт Брайля, рельефно-линейное письмо. В этом случае тактильная информация имеет ведущее значение.
()
Роль органов чувств в процессе восприятия информации очень важна. Органы чувств человека как источники информации являются не самыми достоверными, когда такие приборы как линейки, весы, транспортир, циркуль, бинокль, барометр помогают получить точные данные. Приборы дают визуальный вид информации: транспортир позволяет измерить угол, весы — массу, барометр – атмосферное давление, циркуль – расстояние на карте, бинокль — наблюдать удаленные предметы.
()
К свойствам информации относятся:
- актуальность;
- объективность;
- достоверность;
- полнота;
- полезность;
- понятность.
Значение невербальных средств общения в передаче информации
В отличие от других форм жизни, человек умеет общаться и даже получает от этого удовольствие. К основным видам информации также относятся вербальная и невербальная. Использование вербальных и невербальных каналов передачи информации зависит от человека, его эмоциональности, ораторского искусства. Вербальное общение — это общение словами. Невербальная информация дополняет речь жестами, позой, мимикой, интонацией.
Взаимодействие вербальных и невербальных средств передачи информации обеспечивает высокий процент передачи информации собеседнику.
()
Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с , которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных

За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
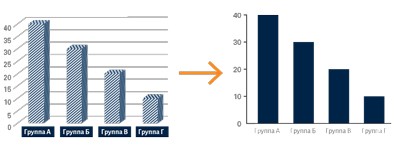
2. Меньше визуального шума

Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое

Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
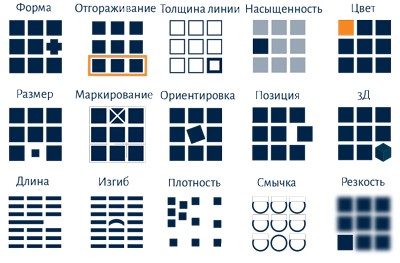
Характеристики, которые можно определить сразу

Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Визуал, аудиал, кинестет, дигитал в процессе обучения
Если Вы много учитесь, ходите на курс, тренинги, читаете, то понимание собственного типа восприятия поможет Вам организовать свой собственный процесс обучения с максимальной пользой.
Визуалы
Основа их обучения — это визуальная информация. Для визуалов слух и зрение составляют единое целое, поэтому, если такой человек только услышал материал (но не увидел), то с большой долей вероятности информация быстро забудется. Визуалы моментально усваивают всю наглядную информацию, поэтому наиболее выгодно использовать все методы и приемы наглядного представления материала:
- интеллект-карты
- схемы
- графики
- иллюстрации
- фотографии
- демонстрационные модели
- опыты, эксперименты
Визуалы лучше всего учатся на наглядном примере, когда они видят изучаемый материал в режиме реального времени. Основная память — визуальная. Хорошо помнят расположение предметов, путь, дороги, неплохо ориентируются в пространстве. Некоторый шум для визуала не критичен, он может сосредоточиться в обстановке некоторого шума и успешно изучать материал.
Визуалы хорошо воспринимают текстовую информацию, способны быстро научиться скорочтению.
Аудиал
Использует слуховой канал восприятия как пусковой. Умеренно развита внутренняя речь. Хорошо воспринимают лекции, музыку, беседы, диалоги. Четко и эффективно удерживают линию разговора, беседы, часто именно в ходе беседы улавливают смыслы изучаемого материала. При сосредоточении необходима тишина. Если Вы аудиал, то старайтесь обязательно прослушивать лекционный материал, аудиокурсы. Учиться совместно с другими, обсуждая изучаемую тему, рассуждая вслух над проблемой.
Кинестет
Получает информацию через действия, движения. Хорошо запоминает любые действия, практические упражнения. Лучше всего всю информацию воспринимает через практические упражнения, эксперименты, где своими руками проверяет полученную информацию на практике. Особенно хорошо воспринимается информация практического характера: что и как двигается, где необходимо нажать.
Кинестетам важно все пощупать, потрогать, понюхать, попробовать на вкус и полноценно ощутить изучаемый предмет. Люди этого типа очень деятельностны, любят и с удовольствием трудятся
И не любят бездействие. Именно для кинестетов поговорка «Движение — это жизнь» имеет особый смысл. Кинестету очень сложно удерживать фокус внимания, они легко отвлекаются, им сложно усидеть на месте продолжительное время, заниматься рутинной работой.
Дигитал
Прекрасно обучаются всем наукам, имеющим строгую логику и последовательность: математике, физике, механике, технологии. Такие люди часто работают в области, где множество исследований, математической и статической обработки, программирования. Главное для дигитала — понять логику и связи в материале, упорядочить изучаемое в систему с понятными причинно-следственными связями. Поэтому старайтесь в ходе обучения выстраивать логику всей изучаемой темы. Для этого можно использовать:
- схемы
- интеллект-карты
- сжатые планы
- Собственноручно составленные тезаурусы
Виды информации по способу восприятия
Основными словами визуала будут слова: по- видимому, на мой взгляд , яркий, обзор, вид, красивый.
Кинестетик будет использовать слова: чувствую, схватывать, касаться, прочный, мягкий, спокойно.
Аудиал сделает акцент на словах: я слышал, громко, звук, послышалось, звучит как, приглушённый.
Слова дигитала это: разумно, логичный, по моему мнению, понимать, язык цифр, функциональный.
Поза
Обратим внимание в какой позе находится собеседник. Визуал прямой, плечи расправлены, голова приподнята, вспомните нашего кролика. Тело может быть как худощавое, так и полное
У кинестетика поза расслабленная, голова и плечи опущены, сидит с наклоном туловища вперед, тело чаще пухлое, округлое, мягкое, точно как у Винни-Пуха.
У аудиала голова набок, как будто по телефону разговаривает или прислушивается, посадка прямая. Разве не такая сова из мультика? Дигитал часто скрещивает руки, осанка прямая, голова поднята, тело чаще мягкое и полное, представляем ослика Иа-Иа.
Движения
Движения визуала неактивные, зажатые скованные. У кинестетика наоборот гибкие, свободные, в движении принимает участие нижняя часть тела. А вот у аудиала движения то скованные, то свободные, задействована средняя часть тела. А что же дигиталы? Движения их лишены плавности, они как будто неподвижны.
Губы
Обратим внимание на форму губ. У аудиала губы чаще в виде ниточек, тонкие, у кинестетика губы толстые, у аудиала они могут быть различные по форме, у кинестетика сжатые
Дыхание
Дыхание у аудиала полное, грудное, у кинестетика низкое, брюшное, у аудиала в полном объеме, у дигитала может быть ограниченное.
Голос
И даже в голосе мы найдем характерные черты того или иного типа личности. У аудиала он будет скорее всего высокий, ритмичный, громкий. У кинестетика низкий, медленный, хриповатый. У аудиала мелодичный, ритмичный, меняющийся. У дигитала однотонный, непостоянный, с паузами.
Взгляд
Поговорим о направлении взгляда. Аудиал будет смотреть над собеседником, кинестетик под собеседника, у аудиала глаза опущены вниз или он водит ими туда- сюда. А дигитал вообще смотрит над публикой.
Легче всего сориентироваться кто перед вами возможно при общении. Визуал при разговоре будет внимательно смотреть на собеседника, и даже если вы его спросите об этом, он может сказать, что когда смотрит, он лучше слышит.
А вот кинестетик, скорее прикоснётся, чем посмотрит. Аудиал, скорее всего повернёт к вам ухо, по принципу, чтобы услышать, смотреть необязательно. С кинестетиком вообще не будет никакого зрительного контакта.
Дистанция
Обратите внимание на какой дистанции вы находитесь с человеком. С визуалом должна быть большая дистанция, чтобы всё видеть и прикосновений они не любят
Кинестетику важно прикоснуться, значит он расположится близко к вам. Аудиал будет находиться близко, но от прикосновений воздержится
Дигитал лучше будет находиться поодаль.
Основные черты
А теперь характерные черты рассматриваемых типов. Аудиалы не хотят быть ниже собеседника, кинестетики из стресса выходят, беря вину на себя.
Аудиалы многословны, однако никогда не зададут риторических вопросов. Дигиталы при стрессе становятся сверхрациональны.
Итак, из всего вышеизложенного подберём основные слова к нашим типам.
- Визуал – КРАСОЧНО.
- Кинестетик – КОМФОРТНО.
- Аудиал – ГРОМКО.
- Дигитал – ФУНКЦИОНАЛЬНО.
Таким образом, готовясь к любому выступлению или создавая презентацию надо учитывать все осебенности каналов восприятия.
Например, для визуала отразим нашу информацию в красивых иллюстрациях и чётком крупном тексте, для аудиала до мелочей продумаем свою речь, включая тембр голоса, громкость и паузы.
Для кинестетика создадим условия, чтобы на вашем выступлении ему было удобно. Для дигитала отразим суть доклада в формулах и графиках.
Видео о восприятии информации человеком (визуал, кинестетик, аудиал, дигитал)
Посмотрите видео о восприятии информации человеком.
Продажи продуктов для разных людей должны происходить по-разному, так как все мы разные. Для аудиов — одно, для визуалов — другое.
Для того, чтобы состоялась продажа товара, надо покупателя перевести в кинестетическое состояние. Посмотрите отрывок тренинга по продажам людям с разным восприятием информации.
В продажах инфопродуктов через Интернет, в продвижении партнёрских программ надо учитывать способы восприятия информации человеком. Посмотрите видео об Интернет продажах визуалам, аудиалам, кинестетикам, дигиталам.
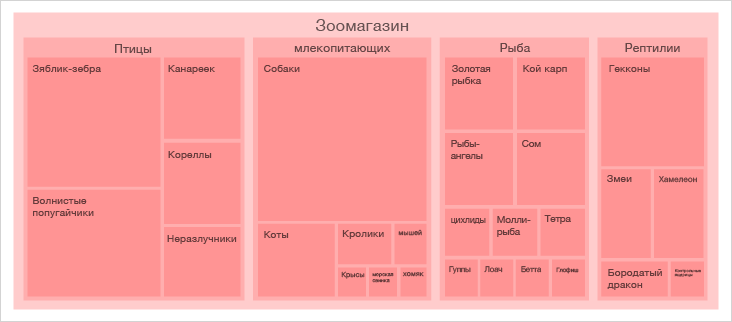
Что такое систематизация информации?
Систематизация информации – это обработка информации, которая приводит к определенному виду: план, список, таблица, диаграмма или схема. Систематизировать можно товары в магазине игрушек, список учеников в классе, адреса друзей в адресной книге и др.
Microsoft Excel–одна из программ для систематизации информации. Она позволяет структурировать информацию, осуществлять сортировку и фильтрацию, проводить вычисления по формулам, строить графики.
Сортировка может осуществляться по алфавиту, в хронологической последовательности, по номерам (в порядке возрастания или убывания), по дате и времени.
()
Феномен бинокулярного противоречия
Бинокулярное противоречие происходит, когда наши глаза видят два разных изображения в одном и том же месте. Одно изображение доминирует, а другое подавляется. Степень преобладания изображений периодически меняется, поэтому вместо того, чтобы видеть одну и ту же комбинацию обоих визуалов, мы видим чередование изображений с течением времени, поскольку два визуальных элемента конкурируют за доминирование.
В 1998 году Фрэнк Тонг, Кен Накаяма, Дж. Томас Воган и Нэнси Канвишер наблюдали это явление.
В эксперименте четырем участникам было продемонстрировано через очки с красно-зелёным фильтром изображение лица и дома. Каждый глаз мог видеть одно изображение за один раз. Визуально-избирательные ответы наблюдателей контролировали с использованием функциональной магнитно-резонансной томографии (МРТ).
- ФМРТ для всех наблюдателей указывает на сильное бинокулярное противоречие при представлении разнородных изображений.
- Бинокулярное противоречие происходит на этапе визуальной обработки. Другими словами, в течение короткого периода времени, когда наши глаза останавливаются на двух разных изображениях, которые находятся близко друг к другу, мы не сможем определить, что мы на самом деле видим.
Столбиковая диаграмма и гистограмма — в чем разница?
Оба этих видов графиков состоят из столбцов, поэтому их часто путают. Но разница есть, причем существенная.
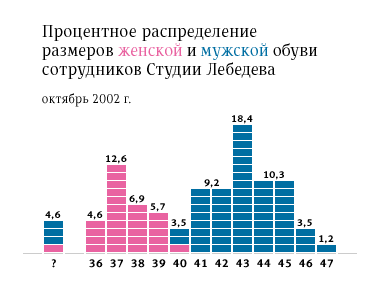
Гистограмма демонстрирует, как распределяются данные за определенный период времени. Вертикальная ось этого графика значит частотность, горизонтальная — интервалы или период времени.
Напротив, столбиковая диаграмма, не связана с непрерывным интервалом, здесь каждый столбик — это отдельная категория.
Так, например, если вы хотите сравнить количество покупок в разные годы, то здесь лучше подойдет столбиковая диаграмма. А если же вы хотите узнать, в пределах какой суммы (от $10 — $100, $101 — $200) совершается больше всего покупок, используйте гистограмму.

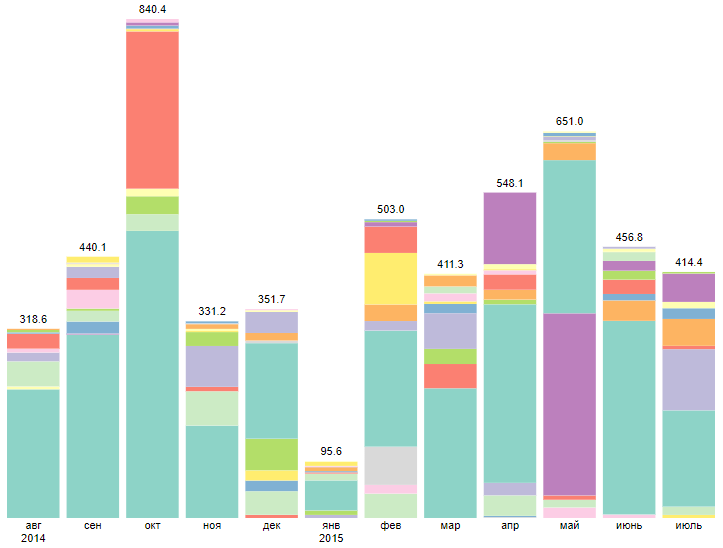
Столбчатая диаграмма,

Гистограмма
Шкала времени (диаграммы времени)
Показывает, как данные распределяются в зависимости от времени. Так можно визуализировать хронологию событий или отразить, сколько времени уйдет у команды на выполнение определенного проекта.

Диаграмма Ганта

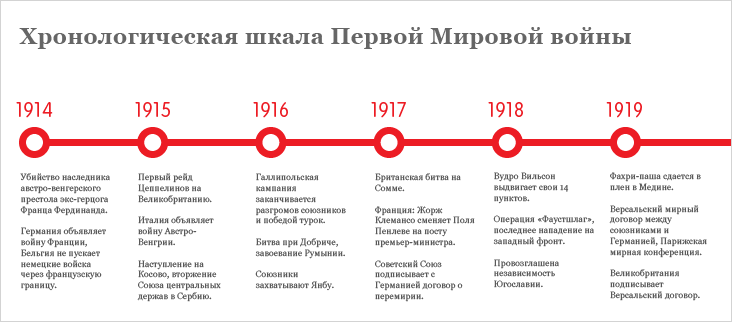
Хронологическая шкала
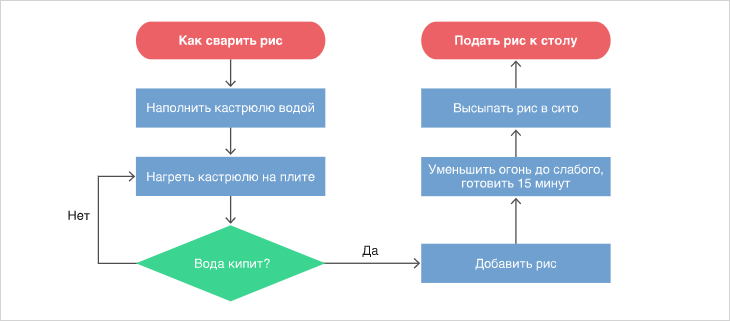
Блок-схемы (диаграммы визуализации процесса)
Показывают процесс, который состоит из последовательных действий или этапов, их взаимосвязь или структуру данных. Включает один или несколько сценариев развития событий.

Блок-схема

Диаграмма Санкея

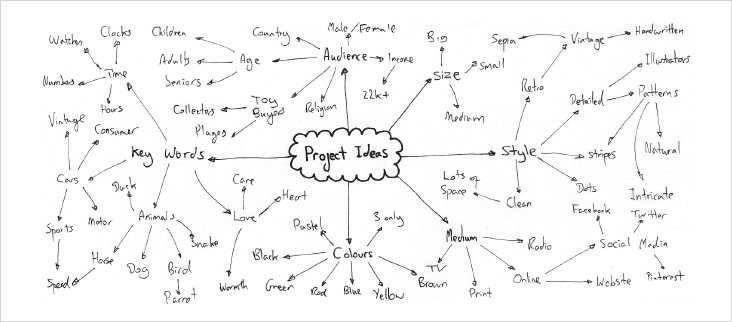
Мозговой штурм

Древовидная диаграмма
Матрицы
Сопоставляют значения внутри набора данных, но, в отличии от обычной диаграммы, отображают их в виде таблицы.

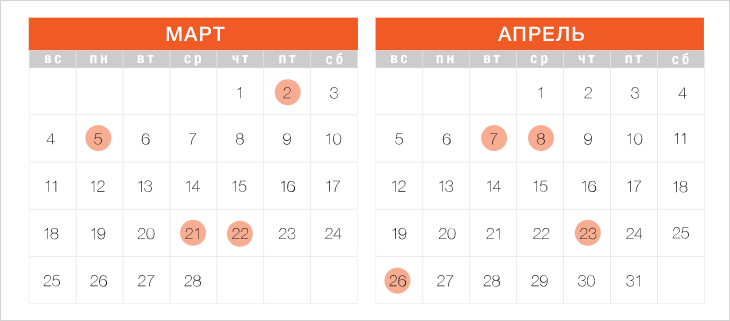
Календарь

Точечная матричная диаграмма

Тепловая карта (матрица)

Древовидная карта

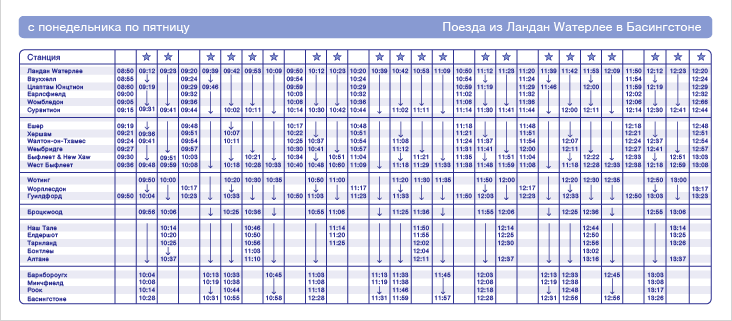
Расписание
Карты и картограммы
Показывают, как данные зависят от географии или архитектуры объекта.
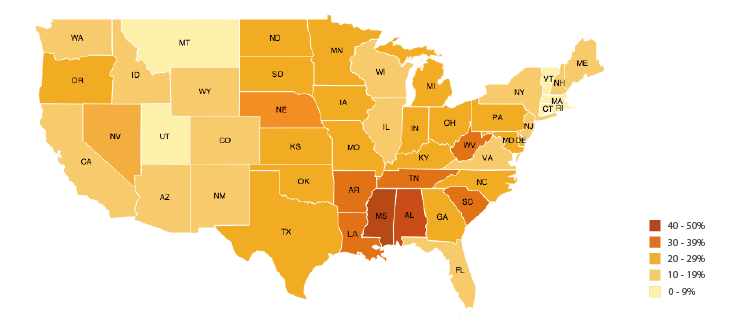
Помимо самих карт, есть еще картограммы. Чем они отличаются? Карта просто показывает географические точки на местности, в то время как картограмма — интенсивность какого-либо показателя в пределах определенной территории (в основном это обозначается с помощью цвета). С помощью картограммам можно отобразить абсолютно любую информацию — от плотности населения до частоты использования ругательных слов в каждом регионе страны.

Пузырьковая карта

Фоновая картограмма (хороплет)

Карта взаимосвязей

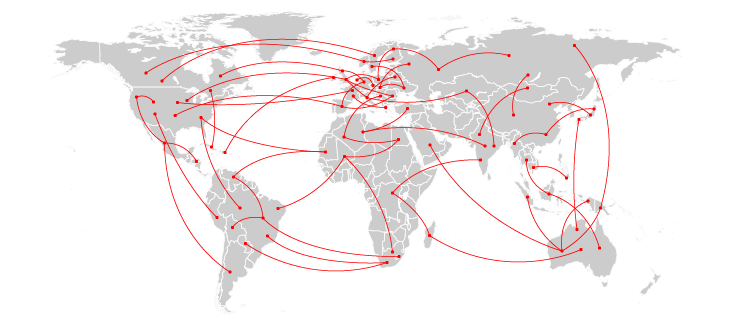
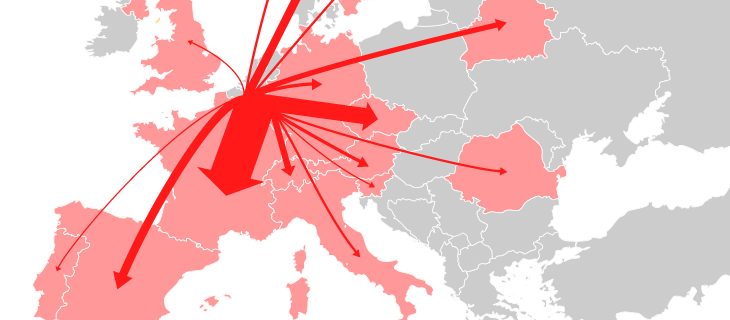
Карта потоков

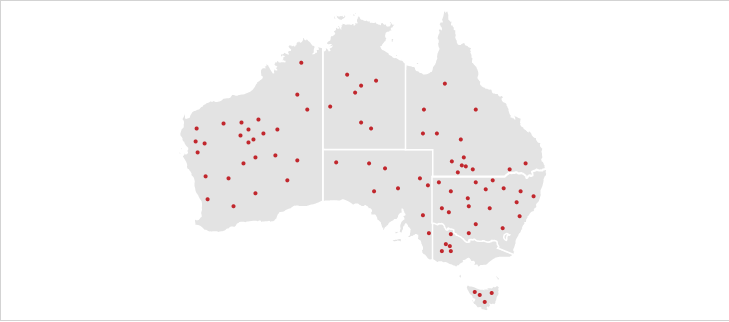
Точечная карта

Карта пробок в Москве, «Яндекс»
Инфографика
Инфографика относится к журналистике данных, где графики и схемы объясняют факты по определенной теме, явлению или процессу. Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
В инфографике обычно приводятся уже готовые выводы — читателя буквально за руку водят по выбранной теме, активно снабжая ее цифрами и картинками. По сути, это такая целая единая история, рассказ, с завязкой и логичной развязкой или заключением.

Инфографика «Как меняется потребление алкоголя в России», РИА Новости
Бывает двух видов:
Комикс. Показывает основные этапы процесса или шаги, которые сделал герой. Или структуру явления в виде визуальной метафоры. Обычно имеет сюжет. По сути, это та же блок-схема, только более неформальная.
Интерактивный сторителлинг. Это та же инфографика, но только с ней пользователь может взаимодействовать: управлять отображением информации и находить те зависимости, которые не обнаружил автор. В этом смысле он близок к разведочному анализу данных, но отличается тем, что данные обработаны заранее и представлены в удобном для анализа виде плюс есть подсказки или заранее прописанные сценарии.
Но чтобы сторителлинг стал действительно интерактивным, все анимированные элементы должны появляться к месту и помогает пользователю знакомиться с историей.
Мы перечислили далеко не все виды графиков — посмотреть остальные вы можете в «Каталоге визуализации данных».Также держите удобную схему, которая поможет вам правильно подобрать график в соответствии с вашими целями.